How to Make Comics
Part 7 - Sound effects:

In the last part of this series we talked about how Photoshop could do digital lettering and word balloons every bit as good as Illustrator, and how that made it somuch easier to do it all in that one program. Well, while that's generally true, but there are some times when you want to use Illustrator for your lettering and fancy balloon needs.
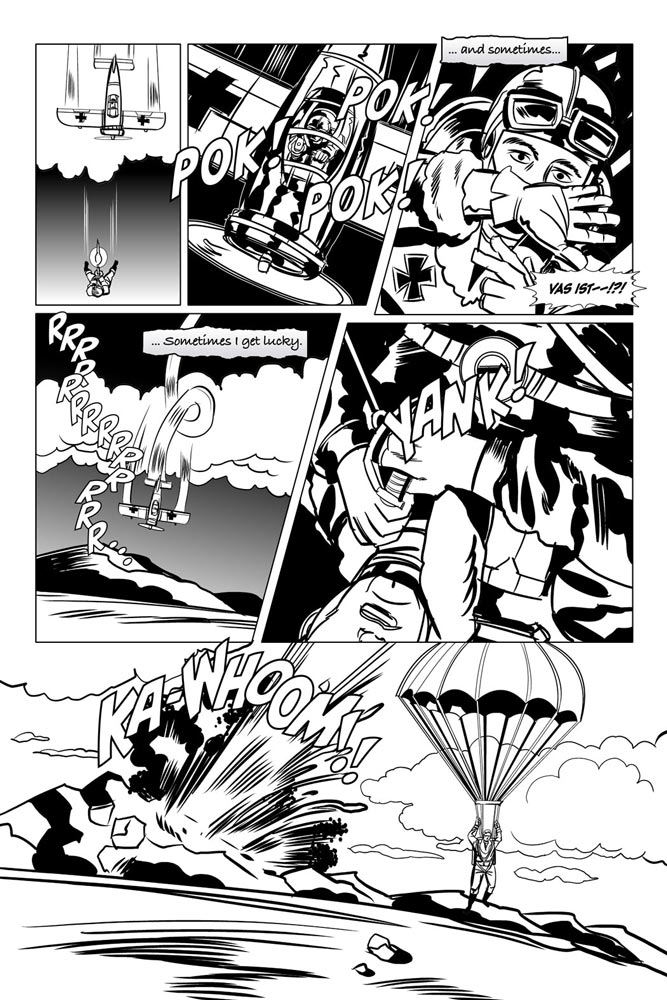
For instance, take a look at this page:
(Click on the small image to see a larger version in a new window)
See those bold words that indicate sound effects? Notice how the letters overlap each other in an organic fashion, becoming part of the page, and helping to better sell the story? This is one of the things that Illustrator does very well, and that would be hard to do in Photoshop.
Lets get started.
Setting sound effects in Illustrator.

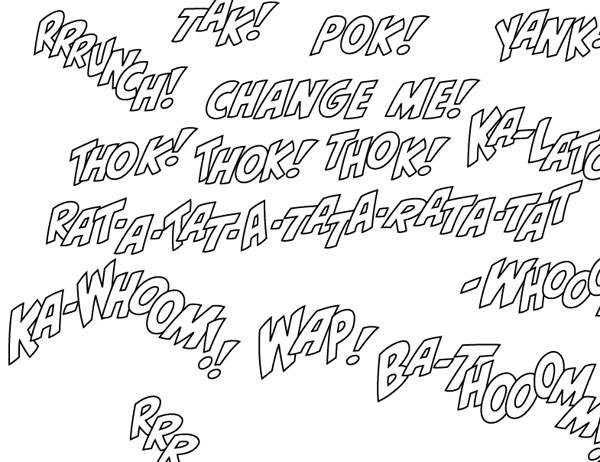
Take a look at this page of type which has been set in Adobe Illustrator. This is an example of the kind of file I set up initially when I do a lettering project. All of the type, in this case, is CC BiffBamBoom, which I bought from Comicraft.
See that one line in the middle of the page, which says "change me!"? That's an editable line of type, set the way I want all of the type to look. It's set at something like 72 points, white, with a 2 point black outline surrounding it. The size isn't as important as being consistent, as the result will be vectors that will scale to any size. This is my template for all the other snippets of type you see surrounding it.
(Note: I will be using Macintosh key strokes here, but Windows equivalents are pretty simple. Alt=Option, Control=Command, etc...)

What I do is duplicate that line (use the selection tool while holding down the option key), and you'll drag off a new copy. This line can then be edited, converted to outlines (Command-shift-O), and then ungrouped (Command-Shift-G).
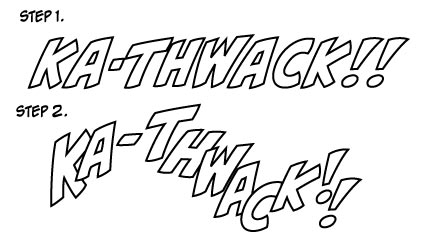
What you're left with are separate letters that can be scaled, rotated, repositioned, and overlapped. Move stuff around until you make a pleasant arrangement of letter-shapes. Really try to sell the onomatopoeic qualities of the word. Don't worry about getting the overall shape right on the first try, as we'll be able to edit it later.

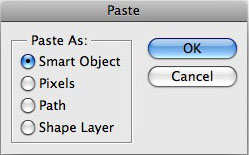
Happy with it? Select all the shapes, copy it (Command-C), switch to Photoshop where you have your layered Photoshop file waiting, and paste it (Command-P). A dialog box will pop up asking you how you want to paste it into the file. "Smart Object" is usually the best option, as this will preserve the vector outlines of the type, which can be scaled up and down with no loss, and which will print at the highest resolution possible. Drag the layer to the right level in the document, rename it (maybe "Thwack?") and if you're like me, make a layer folder to hold all of your sound effects (named something sensible like "EFX").
Need to tweak it? Maybe one of those letters is covering up something important in the artwork, or you just want to refine the shapes? No problem. In the layer palette, double-click on the layer containing the vector object, which will launch Illustrator (if it's not already running) and open a document with the shapes in an Illustrator file, ready for editing. Make your changes, save the document (Command-S), and when you return to Photoshop, you changes are automagically reflected. Rinse and repeat as needed.